Vercel?
vercel是我用过的最好用的网站托管服务。本网站就是基于hexo引擎模板开发,托管在vercel上的。
vercel类似于github page,但远比github page强大,速度也快得多得多,而且将Github授权给vercel后,可以达到最优雅的发布体验,只需将代码轻轻一推,项目就自动更新部署了。
vercel还支持部署serverless接口。那代表着,其不仅仅可以部署静态网站,甚至可以部署动态网站,而这些功能,统统都是免费的,简直是白嫖党的福利啊!!!!!
vercel还支持自动配置https,不用自己去FreeSSL申请证书,更是省去了一大堆证书的配置,简直是懒人的福利啊啊啊有木有!
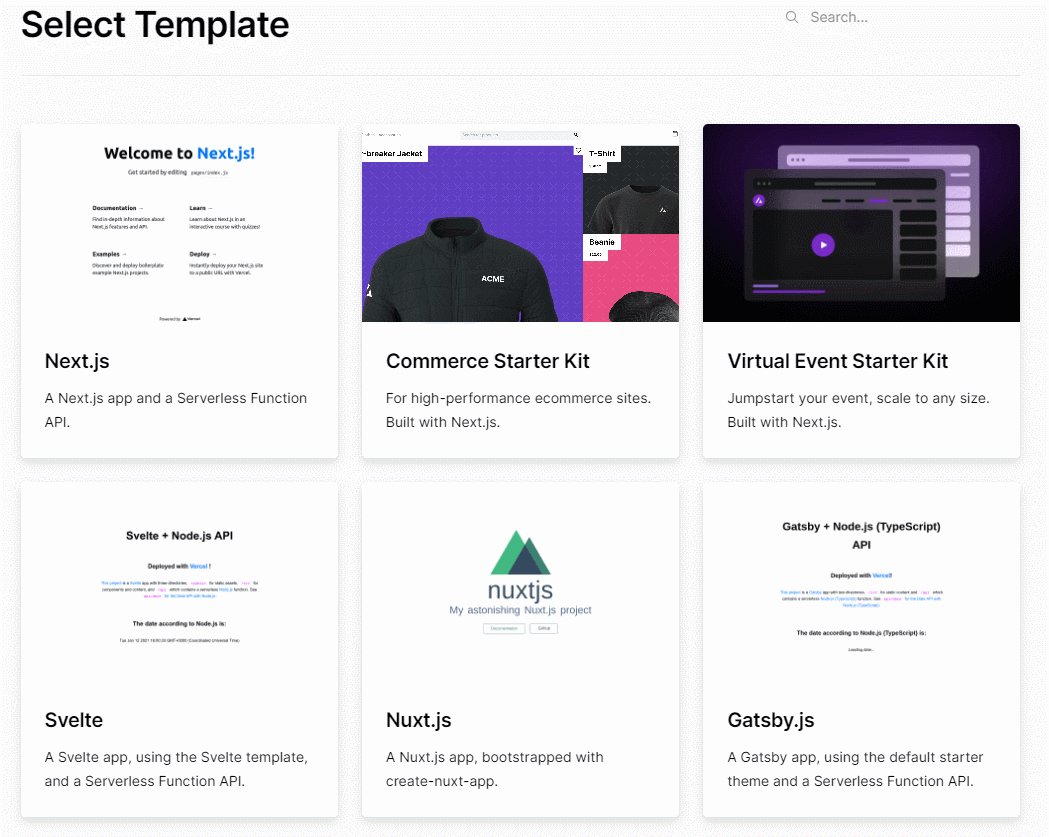
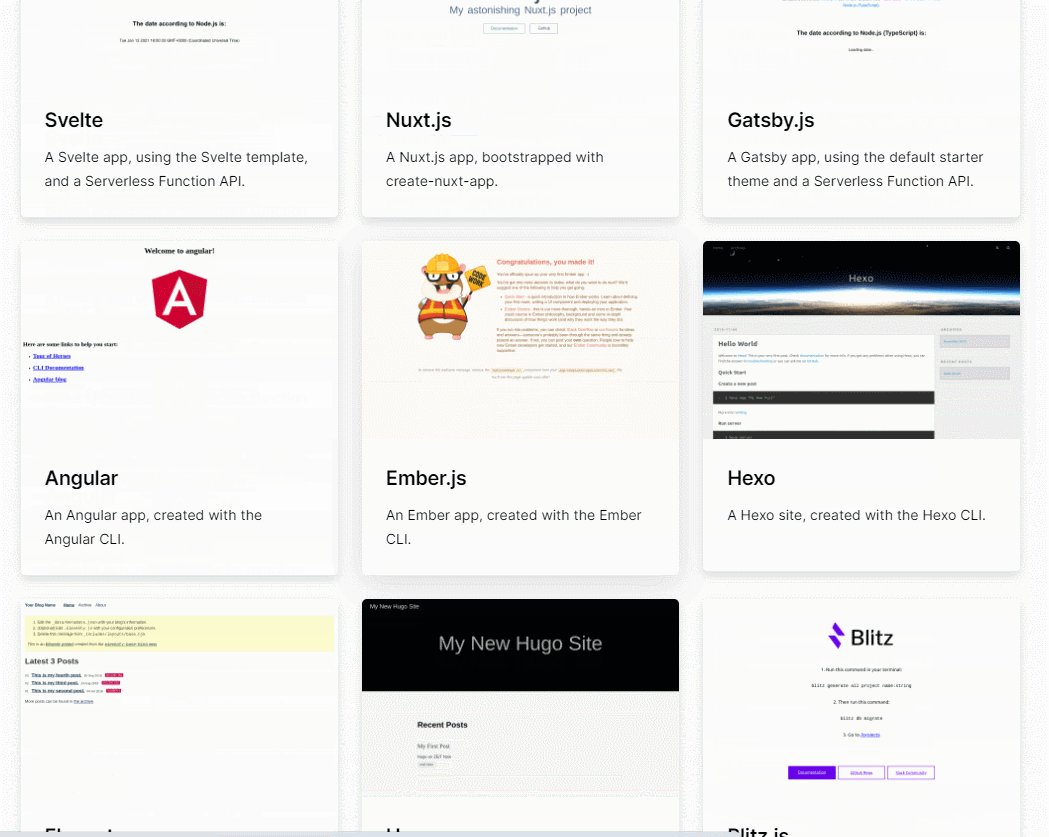
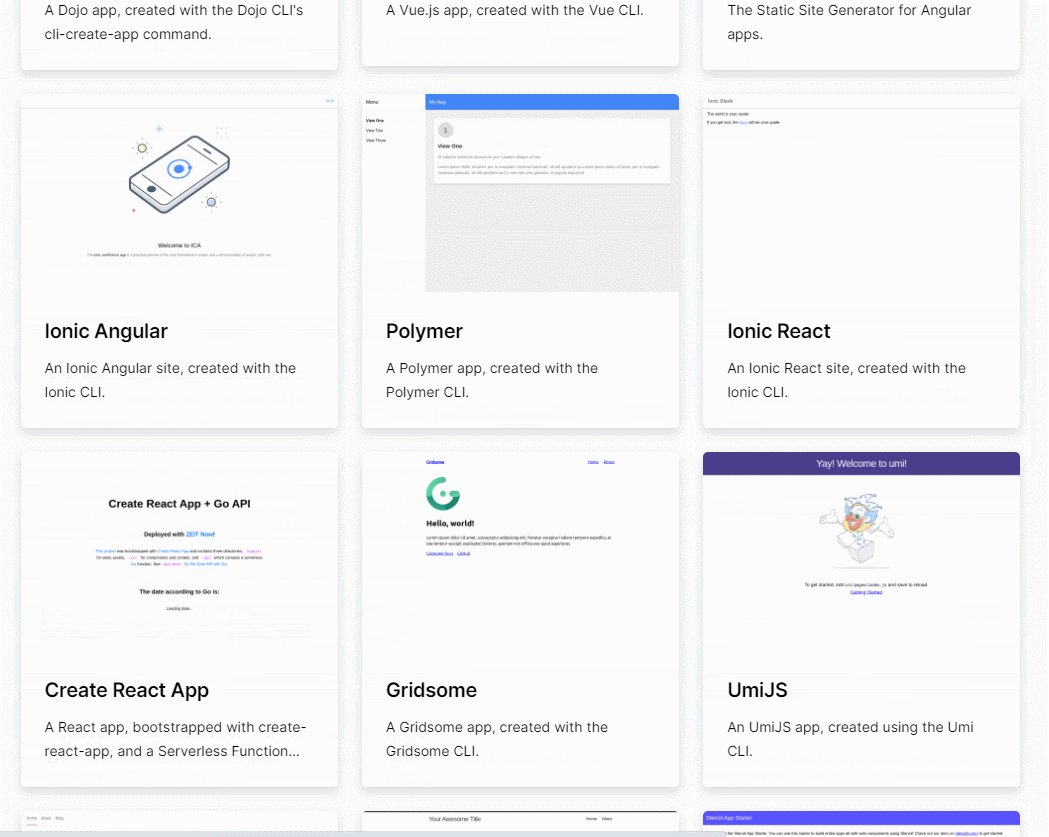
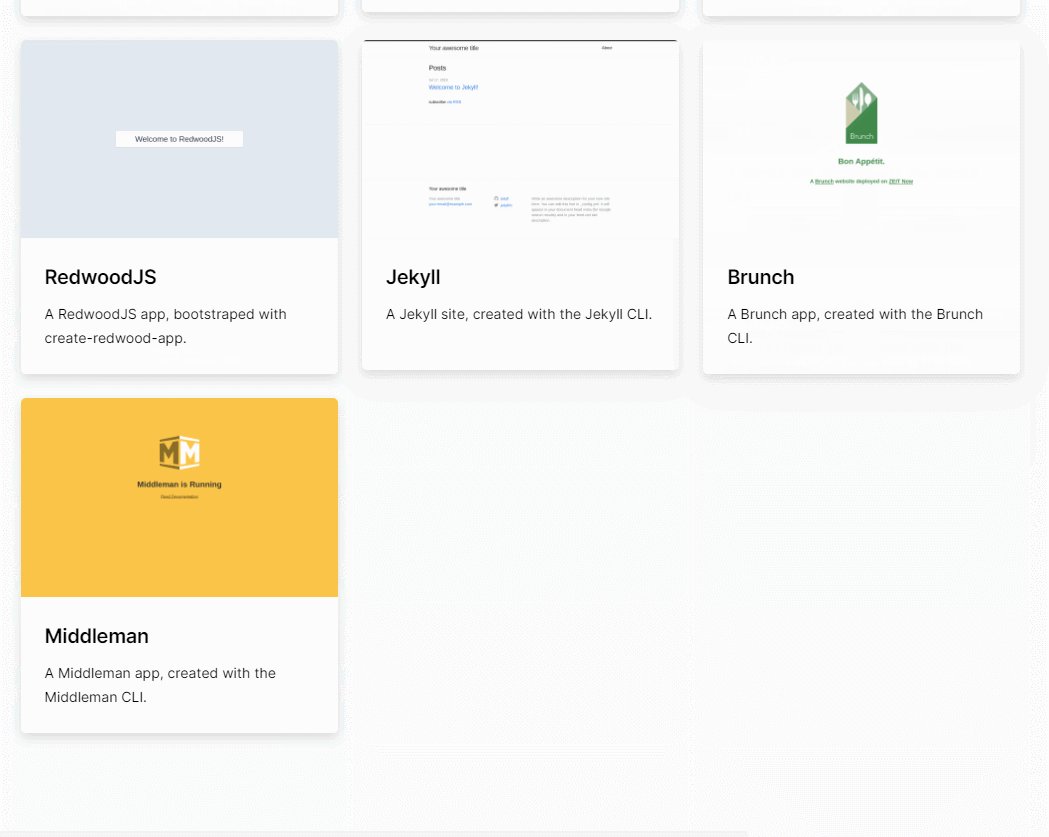
vercel目前的部署模板有31种之多,我没有全部用过。接下来,我将介绍其中的两种。

用Vercel部署Hexo
新建一个vercel项目
关于hexo的怎么用可以前往hexo官网了解
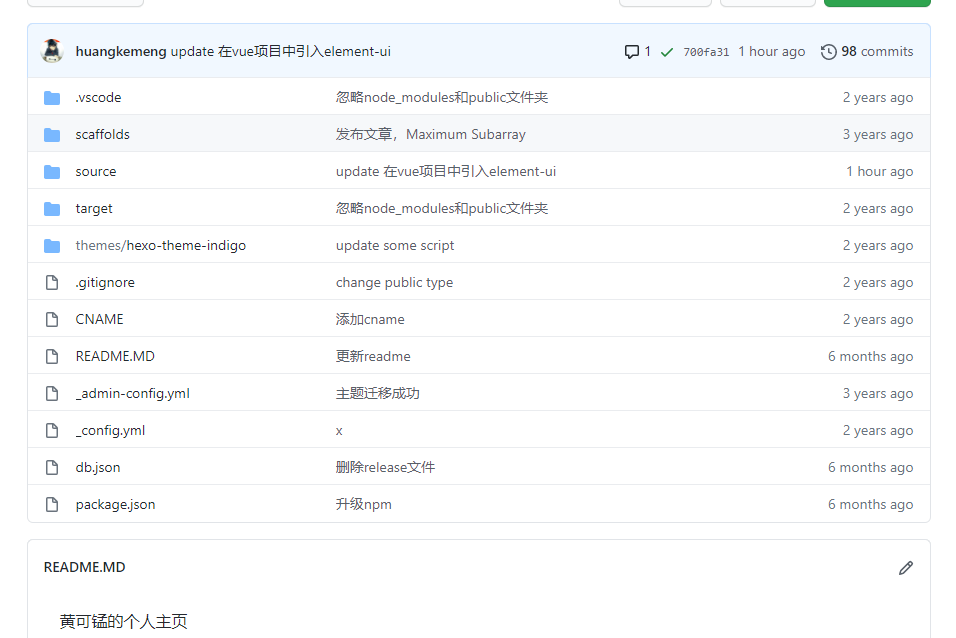
- 将hexo上传至github上,如果是个人博客啥的,最好使用私有方式存储,不出意外的话。整个hexo项目的结构类似于下图

- 访问并登陆vercel网站,推荐使用github登陆

- 在vercel的Overview菜单下,点击按钮 New Project
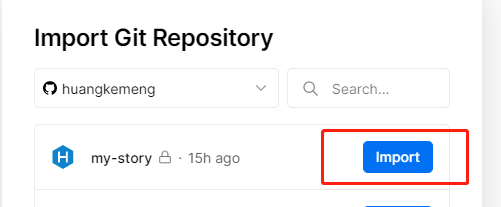
- 在Import Git Repository选项下,选择需要导入的项目,Import

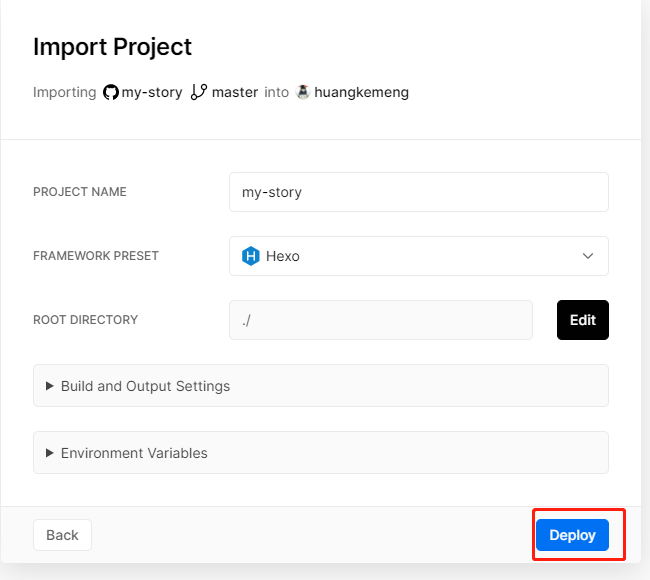
- 继续,点击Deploy按钮,vercel就开始构建了

- 构建完之后,可以在Overview菜单下,看到新建的项目,至此项目已经创建完成,可以通过vercel自动配置的子域名访问了

设置自定义域名
- 首先,我们需要申请一个自己的域名,本网站的域名i-tech.tech是在万网上购买的,其他人可以自行选择域名提供商
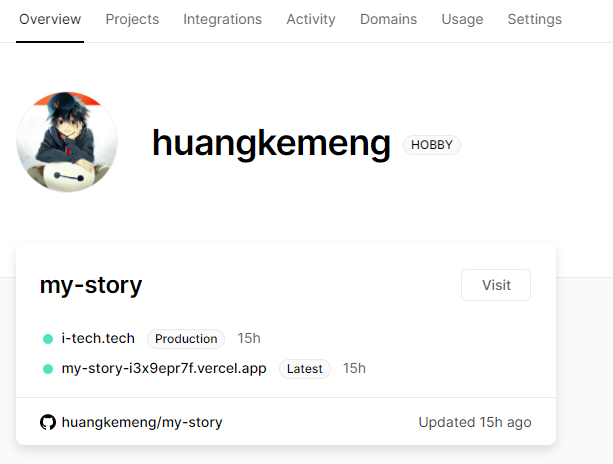
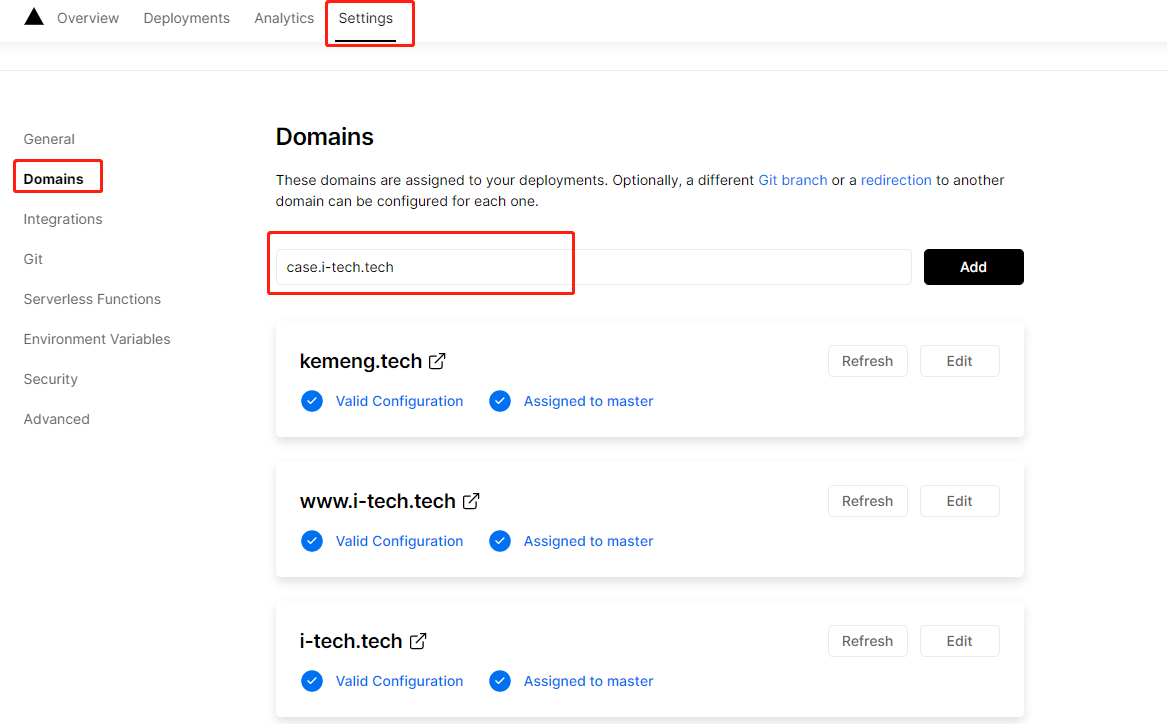
点击卡片上的粗黑色的标题(上图中的”my-story”)进入配置界面,该界面,有4个菜单,我们点击Settings->Domains,并在输入框中填入想设置的域名,点击Add按钮
 image-20210129095458198
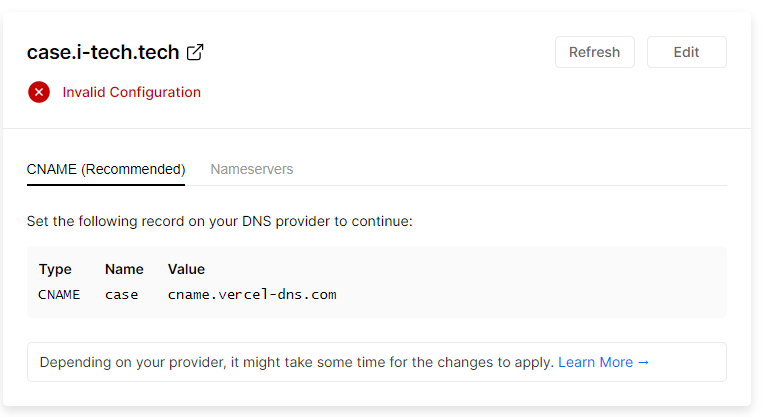
image-20210129095458198Add之后,可能会看到下图中的样子,别着急,还需要配置一下我们的域名,设置一下解析

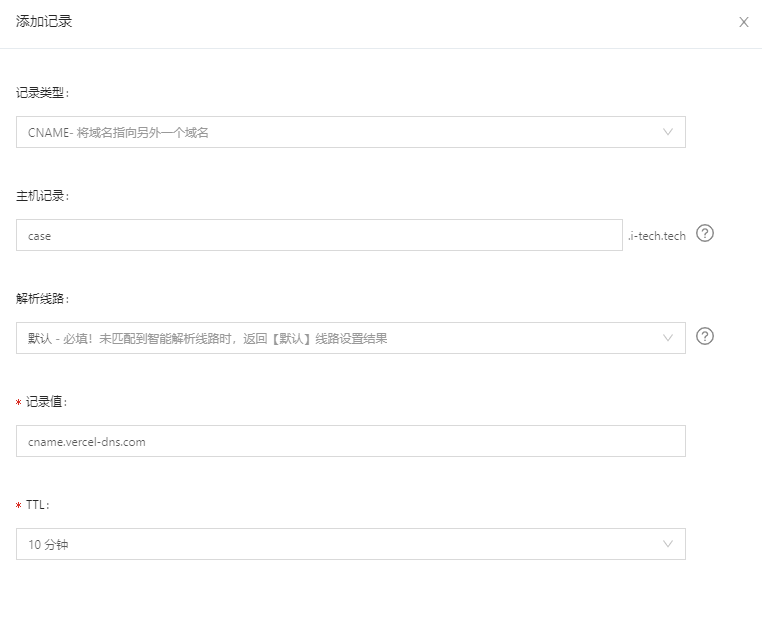
- 打开域名控制台,添加一条如下图的解析记录

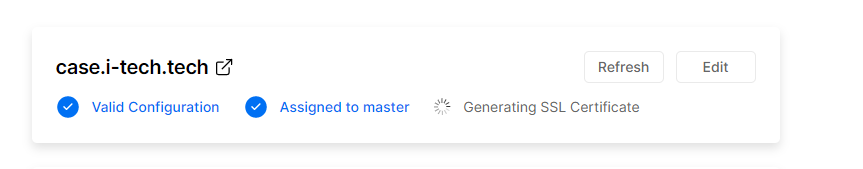
- 添加完之后,卡片会变成如图的样子

接下来就可以通过我们设置的域名(如https://case.i-tech.tech)访问我们的网站了,一个简单的Hexo项目就部署完成了!
需要更新网站,只需要往github上提交新的commit,vercel就会自动重新构建了!完美!!!!
用vercel部署Serverless Api,不购买云服务器也能拥有自己的动态网站,酷!!!!
有人可能会问了。能部署api还不行啊,没有数据库啊。身为一个混迹江湖多年的白嫖党,请跟我继续往下走~
去https://cloud.mongodb.com上白嫖一个数据库如何?
- 首先我们打开https://cloud.mongodb.com并注册登录
https://cloud.mongodb.com提供512M免费的MongoDB存储额度,作为个人网站使用足够了,当然还有其他的免费数据库,如db4free.net、mlab.com等各位各取所需。了解更多可以访问免费在线 MySQL/PostgreSQL/MongoDB/Redis 数据库云服务合集了解
我是觉得https://cloud.mongodb.com最好用,所以,本文中我只介绍它的使用方式。
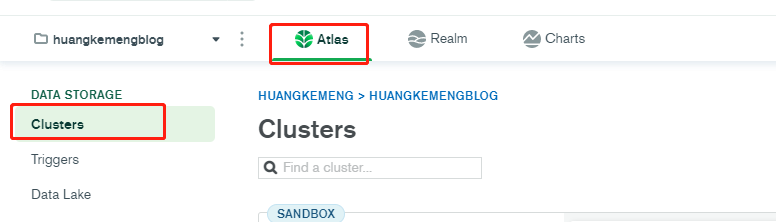
- 依次点击Atlas->Clusters

- 大家可以看到有个Create a New Cluster的按钮,点击它

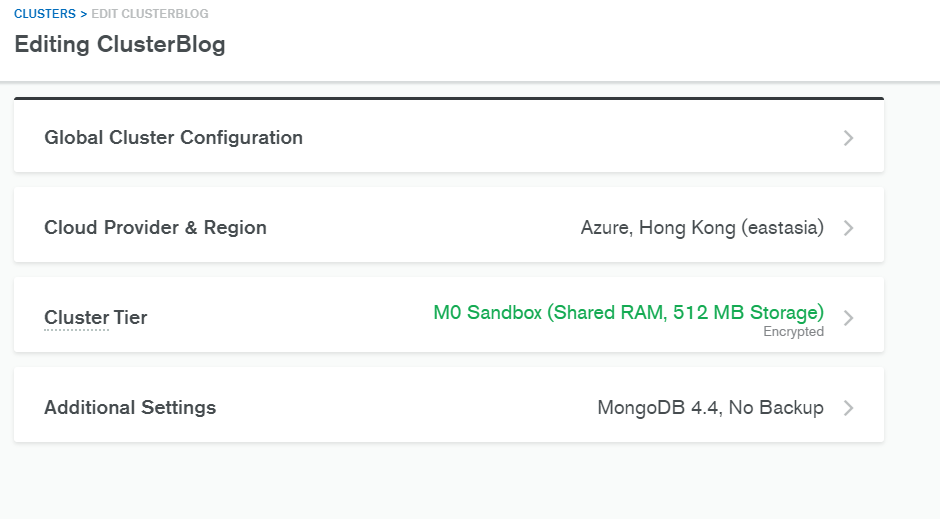
- 选择如下图的配置,如果需要设置密码的话,设置并记住密码,点击Create Cluster即可

- 至此我们已经有了一个属于我们自己的数据库的,可以在Atlas->Clusters页面看到刚创建好的MongoDB数据库,接下来,我们要通过Navicat数据库可视化管理工具连接一下吧
通过Navicat连接MondDb数据库
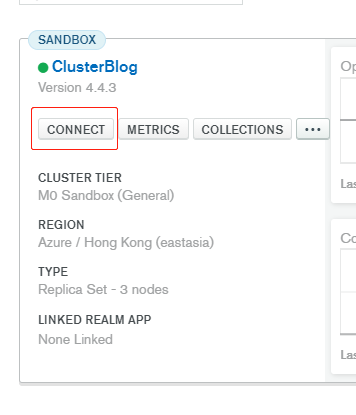
- 按照上文的操作,我们可以看到如下图的界面,点击CONNECT

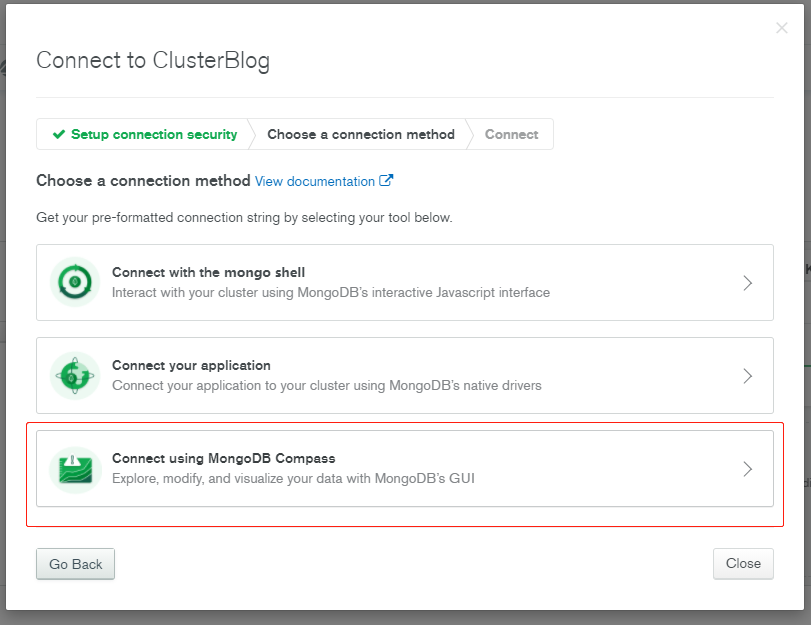
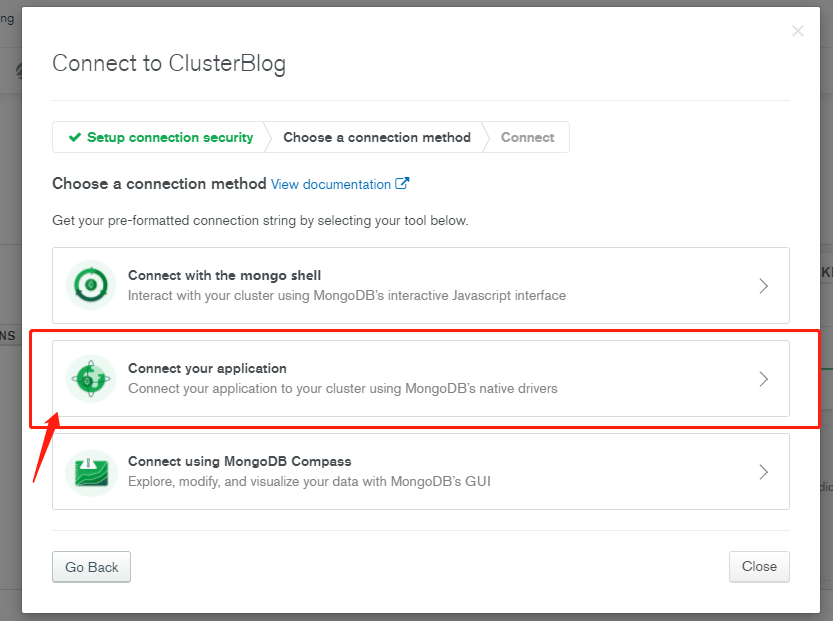
- 接下来,选择Connect Using MongoDB Compass

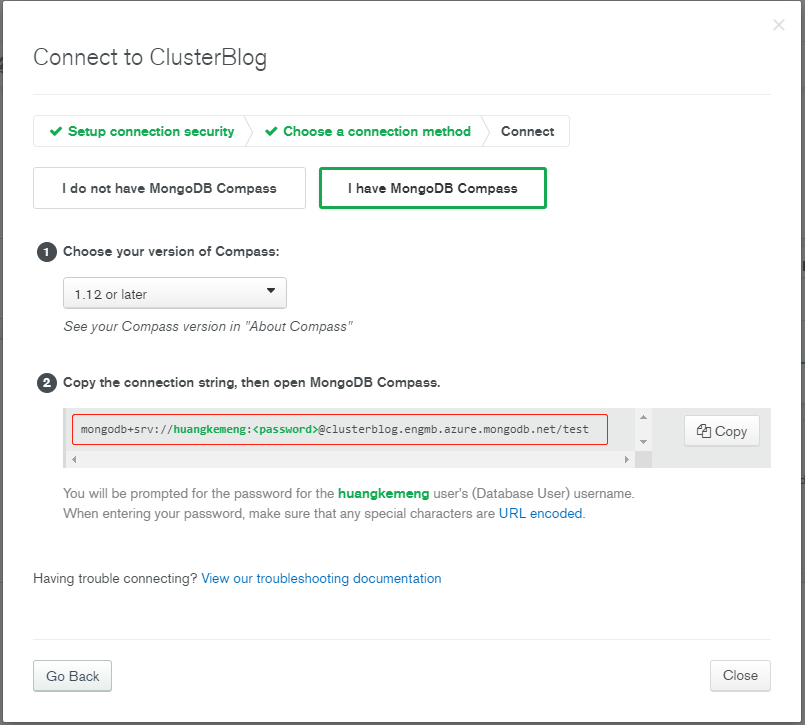
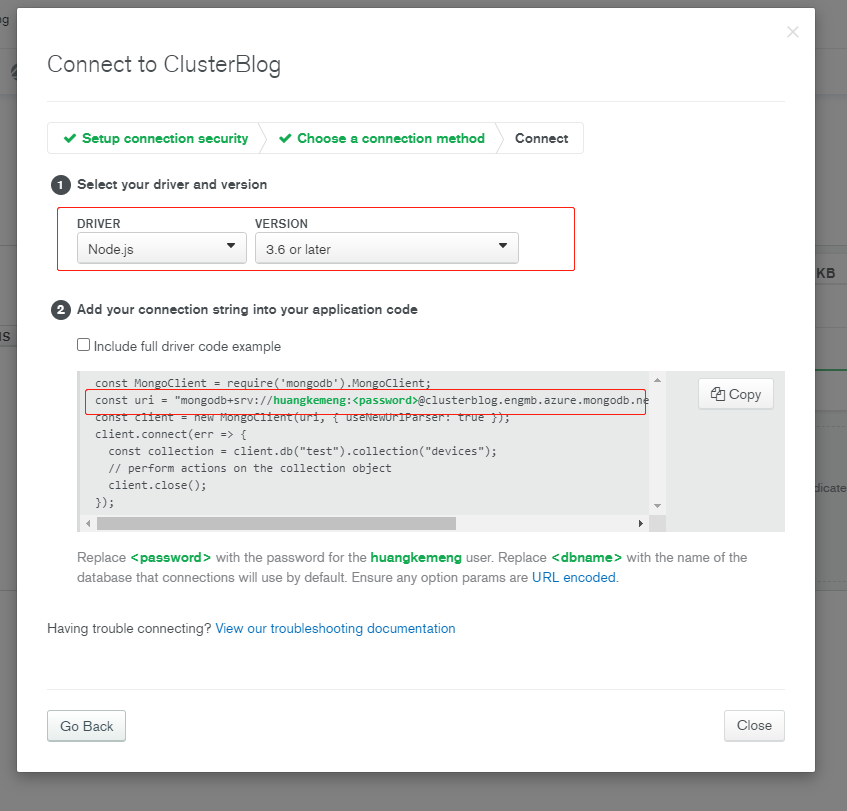
- 接下来,点击I have MongDB Compass,可以看到一串连接字符串,如下图红线框起来的地方

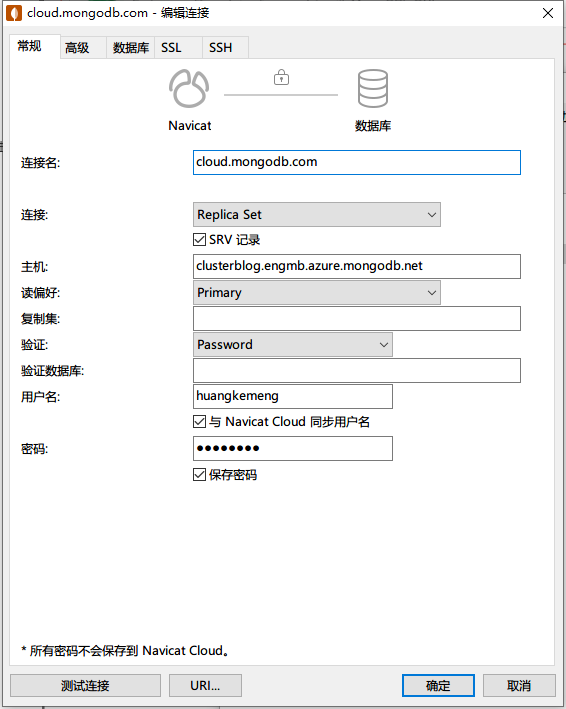
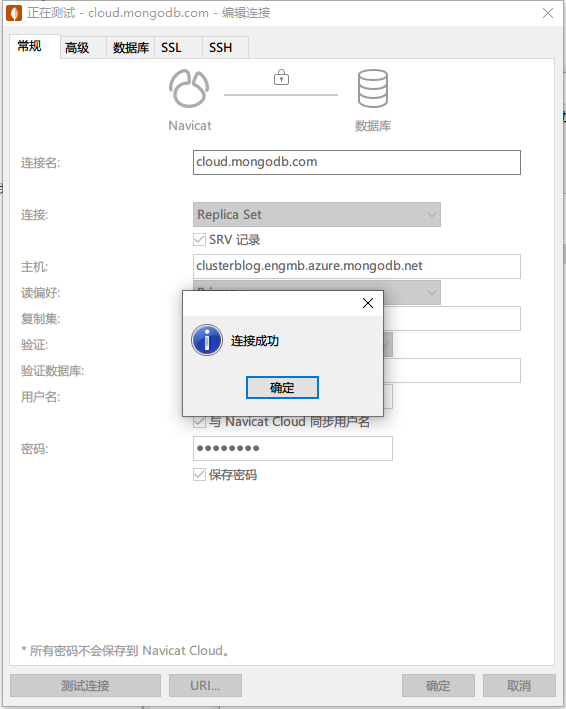
- 参照上图中红线框起来的连接字符串,我们按照下图填下我们的Navicat连接配置信息,密码处填写创建数据库时设置的密码

- 点击测试连接,我会发现,连接成功,随后点击确定即可

万事具备,只差Api,开启Serverless Api开发之旅
基于noodejs的Serverless Api
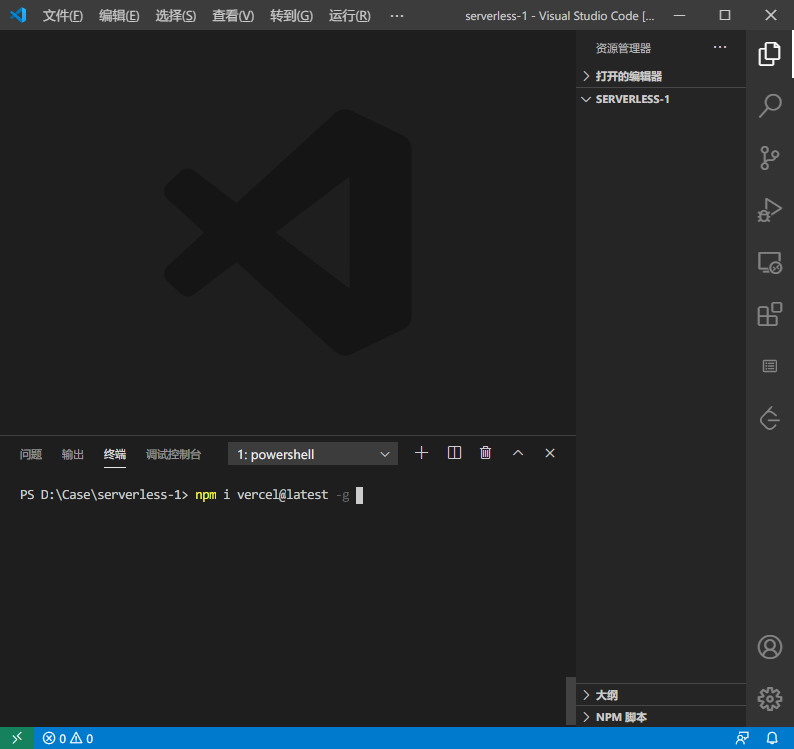
- 第一次使用首先需要安装vercel

使用npm init给当前目录添加一个package.json文件
登录vercel,在终端输入以下命令,回车之后会让你输入邮箱,填完邮箱后,vercel会向该邮箱发送一个链接,点击该链接确认登录
1 | vercel login |
- 登录完毕之后,输入以下命令,将当前目录初始化为vercel项目目录。回车之后,vercel会询问你一些信息,一路回车就好
1 | vercel |
- 给vercel配置路由信息,在根目录新建vercel的配置文件vercel.json,并填入下面的配置,下面的意思是,当访问的路径返回状态是404时,就访问welcome.html页面
1 | { |
- 当前我们还没有welcome.html页面,我们在根目录新建welcome.html,并填入下面的内容
1 |
|
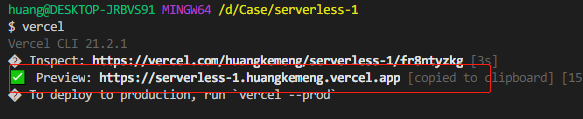
- 现在,启动一下我们的vercel项目,查看一下效果,直接在控制台输入下面的命令即可,点击控制台输出的Preview后面的链接即可预览
1 | vercel |

- 访问链接后我们可以看到

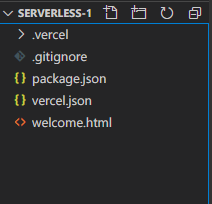
- 这还只是最简单的页面,到这里,我们的项目目录结构应该长这样子的

- 为了让我们的项目更强大,引入node相关的依赖。为了开发更便捷,我们使用typescript。执行以下命令
1 | npm i typescript |
- 在根目录新建typescript的配置文件tsconfig.json,输入以下内容
1 | { |
- 为了使我们的时区设置正确,我们新建一个文件.env。写入以下内容
1 | TZ='asia/shanghai' |
- 接下来开始准备api。在根目录下添加一个新目录,命名为api,我们后面新建的api将会放在里面
- 在api目录下,新建文件helloworld.ts,并写入下面的内容,作为测试简单地输出hello world!
1 | import { NowRequest, NowResponse } from '@vercel/node'; |
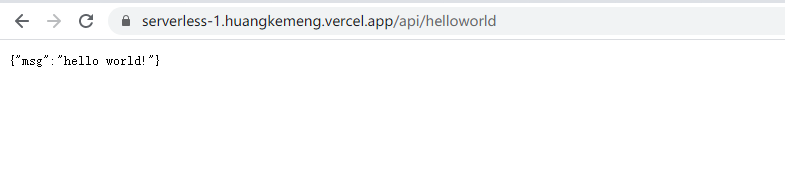
- 至此,我们一个简单的返回helloworld的serverless接口已经开发完毕了,我们预览一下效果,输入命令vercel,并访问Preview链接查看效果

Serverless连接MongoDB数据库
- 通过以下命令安装依赖,我们就可以在nodejs中操作MongoDB数据库了
1 | npm i mongodb |
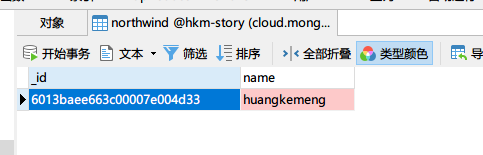
- 为了方便我们测试,我们先用Navicat往MongoDB添加一条数据,添加后的数据长这样,集合的名字叫做northwind,document为{name:”huangkemeng”}

- 接下来,我们用接口返回这条数据。我们在api目录下创建名为getUsername.ts的文件,文件内容如下,注意:将方括号内的信息更换成你自己的!!!
1 | import { NowRequest, NowResponse } from '@vercel/node'; |
- 关于上图中提到的CONNECTION_STRING变量的值,我们很轻而易举得地找到,请看下图


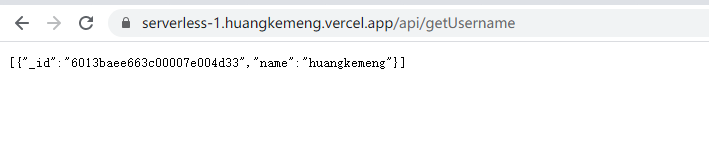
- 至此,一个通过MongoDB返回数据的serverless接口开发完毕,请看效果

- 通过运行vercel –prod命令即可将其发布。
关于更多关于vercel的介绍了,可以邮件联系我,比如该serverless的调试等,篇幅太长,这里就不再赘述!。End!