我在往期文章《纯手工撸一个Vue框架》中介绍了怎么从零一点点地搭建一个vue框架,这篇文章,我将在当时创建好的框架上手动引入element-ui,而不是使用官方的element-starter脚手架
已搭建好的vue框架的文件结构

image-20210128164601029
引入element-ui
- 通过以下命令添加element-ui依赖
1 | npm i element-ui |
- 修改main.js的代码,使element-ui生效,修改为如下
1 | import Vue from 'vue' |
- 修改helloworld.vue文件,引入一个element-ui标签,修改为如下
1 | <template> |
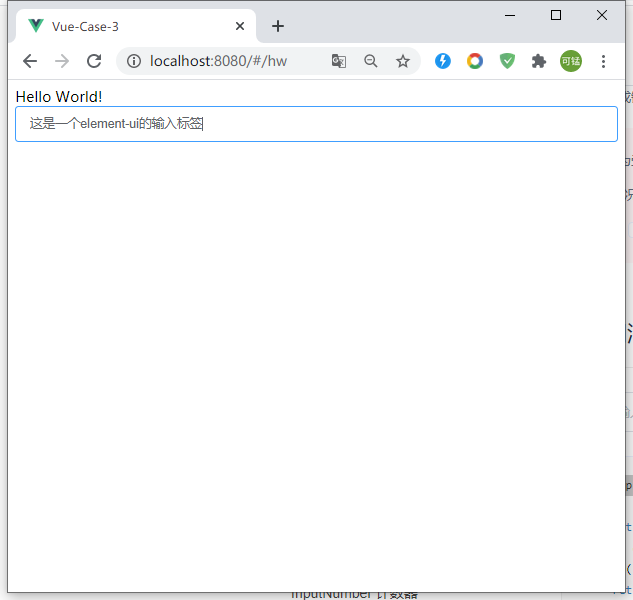
- 运行npm run serve看一下效果

image-20210128170203467
至此,我已经成功引入element-ui了,下篇文章,我将基于这个vue-element-ui框架,通过手动的方式引入electron,而不是使用electron-vue脚手架