前言:Vue最简单的结构

image-20210128160147446
步骤
搭建最基本的结构
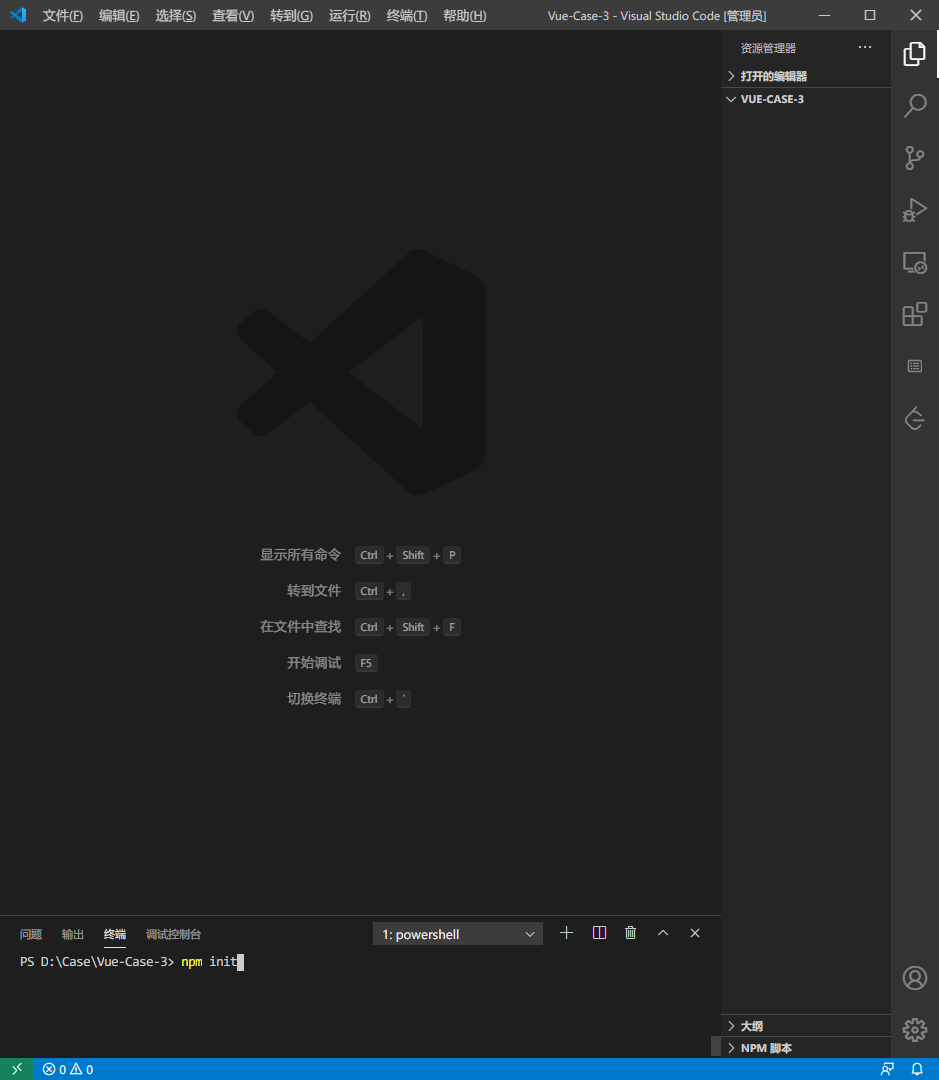
- 打开空文件夹,通过 npm init命令生成package.json

image-20210128154231557
通过以下命令添加vue依赖
1
npm i vue
在工作根目录创建public文件夹,并创建下级文件index.html,文件内容如下
1
2
3
4
5
6
7
8
9
10
11
12
13
14
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue-Case-3</title>
</head>
<body>
<div id="app"></div>
</body>
</html>在工作根目录创建src文件夹,并创建下级文件main.js,文件内容如下
1
2
3
4
5import Vue from 'vue'
new Vue({
el: "#app"
})
此时在终端通过 vue-cli-service serve 命令就可以启动一个具有最简单结构的vue程序,我们继续优化
- 修改package.json文件,以通过简单的npm run 命令运行项目,将scripts项修改如下
1 | "scripts": { |
加入路由模板并加入路由功能
- 通过以下命令添加vue-router依赖
1 | npm i vue-router |
- 在src目录下创建路由模板文件App.vue,内容如下
1 | <template> |
- 为了方便测试路由功能,在src下创建components文件夹,并在新目录下创建一个helloworld.vue文件,文件内容如下
1 | <template> |
- 在src目录下创建路由配置文件router.js,内容如下
1 | import Vue from 'vue' |
- 在main.js文件中添加和路由相关的配置,以便使其生效,将main.js文件修改如下
1 | import Vue from 'vue' |
至此,一个最最简单的具有路由跳转功能的vue项目搭建完毕。当然其实有更快速的方式去创建,比如使用vue create 命令,但是通过手撸的方式,会对vue的结构有更深入的理解。接下来查看一下手撸的结果!
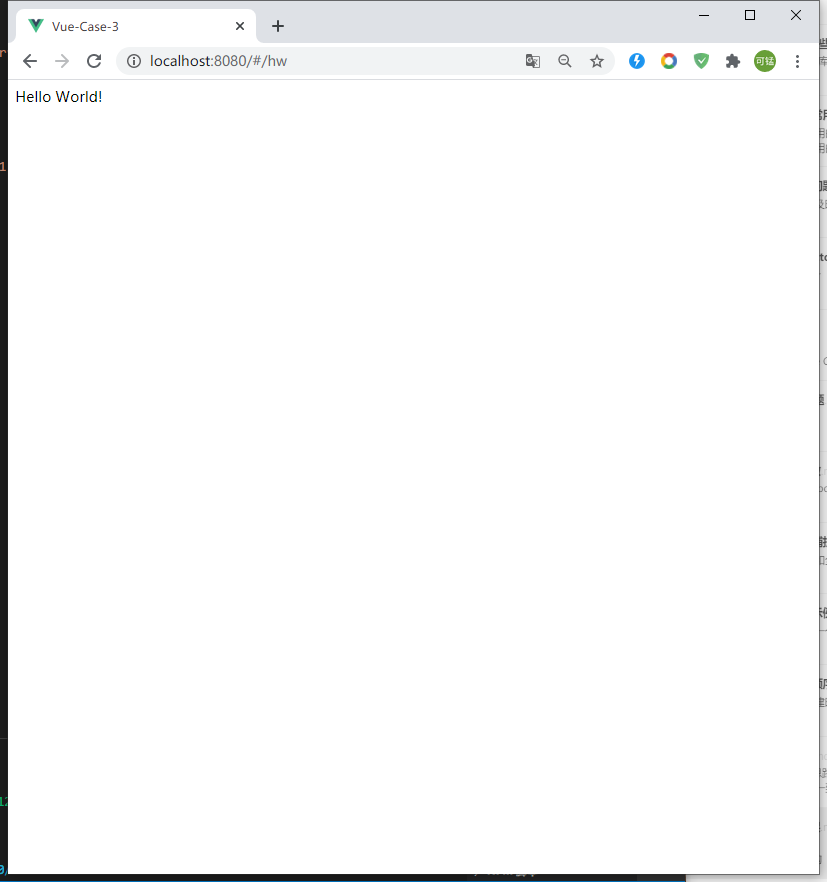
- 启动项目,并跳转到helloworld页面
1 | npm run serve |

image-20210128163518178
完全手动创建一个vue项目还是蛮简单的。下一篇文章,我将基于这篇文章创建的项目,引入element-ui